รู้จักกับ Web Vitals guideline การสร้าง UX ที่ดีออกมากัน
/ 6 min read
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
Web Vitals คืออะไร ?
Web Vitals คือ สิ่งที่ริเริ่มมาจาก Google ที่พยายามจะเพิ่มสิ่งที่เรียกว่า สัญญาณคุณภาพ (quality signal) ของ User experience (UX) บน web ว่า เว็บนี้มีประการณ์ใช้งานที่ดีต่อการใช้งานกับ user หรือไม่
เพราะฉะนั้นมุมมองของ Web Vitals นั้นจะเน้นไปที่ User experience เป็นหลักว่า user สามารถตอบสนองได้ดีหรือไม่เมื่อมีการเปิดใช้งาน website ออกมา ทีนี้เพื่อเป็นการนิยามคำว่า “User experience” ที่ดีออกมา Google ได้ทำการคิด metrics (ตัววัดผล) ทั้งหมด 3 ตัวออกมาคือ
-
Largest Contentful Paint (LCP) วัดผลเรื่องของการ loading performance โดยมีการกำหนดว่า “หน้าเว็บที่ดีจะต้องโหลดข้อมูลทั้งหมดเสร็จภายใน 2.5 วินาที”
-
First Input Delay (FID) วัดผลเรื่องของการตอบสนอง โดย “หน้าเว็บที่ดีจะต้องสามารถเริ่มตอบสนองการใช้งานเว็บได้ภายใน 100 milliseconds”
-
Cumulative Layout Shift (CLS) วัดผลเรื่องของ visual stability (ความมั่นคงของ content ในหน้าเว็บ). โดย “หน้าเว็บที่ดี่จะต้องคงรักษาหน้าจอไม่ให้เคลื่อนที่ไว้ไม่เกิน 0.1”
ซึ่งทั้ง 3 score นี้ถือว่าเป็น metrics หลักที่ Google ได้ทำการสร้างขึ้นมา เพื่อให้คะแนนประสบการณ์การใช้งานหน้าที่จะมีผลต่อคะแนนของ SEO ที่จะเจอหน้าเว็บด้วยเช่นเดียวกัน
เดี๋ยวเราจะมาทำความรู้จักแต่ละตัวแบบลึกกันอีกทีว่า ความหมายของแต่ละตัวหมายความว่ายังไงบ้าง
3 แกนหลักของ Web Vitals
เราจะมาทำความเข้าใจ 3 ตัว LCP, FID และ CLS กันแบบลึกซึ้งกัน
1. LCP (Largest Contentful Paint)
Ref: https://web.dev/articles/lcp

LCP คือ metric ที่ทำการ report เรื่องของ “เวลาในการ render” ภาพที่ใหญ่ที่สุดหรือ text block ที่แสดงออกมาบน viewport ที่เกี่ยวข้องกับการใช้งานครั้งแรก”
สำหรับเว็บที่ดีสำหรับเรื่อง LCP นั้นควรใช้เวลาน้อยกว่า 2.5 วินาที ในการมั่นใจว่าของส่วนใหญ่บนหน้าเว็บจะโหลดเสร็จแล้วเรียบร้อยภายใน 2.5 วินาทีนี้
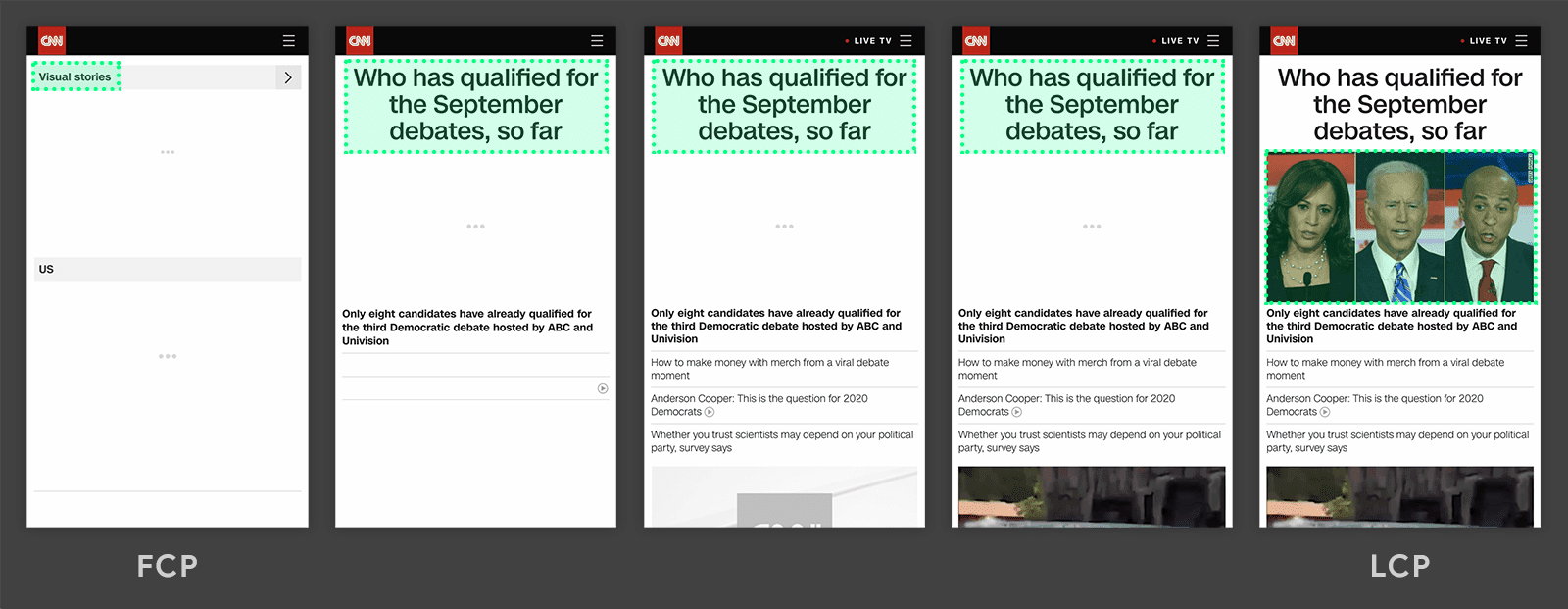
ตัวอย่างจาก web.dev

สังเกตจากตัวอย่างนี้
- FCP (First Contentful Paint) คือ metric สำหรับการวัดผลระยะเวลาตอนเริ่มต้น website โดยวัดผลจาก “ส่วนใดส่วนหนึ่งของเว็บ” โหลดขึ้นมาแล้วเรียบร้อย = สิ่งนี้จะเกี่ยวกับการแสดงผลครั้งแรกสุดว่า user จะเห็นอะไร ณ จังหวะแรกสุดที่เปิดเว็บ
- LCP ก็จะกลับกันคือ ระยะเวลาที่หน้าเว็บใช้โหลด content ทั้งหมดของหน้านั้นออกมา
ทีนี้คำถามคือ อะไรที่ถูกพิจารณาเป็น LCP บ้าง โดยปกติก็จะมี
- tag
<img> - tag
<svg>ที่มี<image> - tag
<video>ที่มี poster image - tag ใดๆก็ตามที่มี background image ที่โหลดผ่าน
url() - tag ใดๆก็ตามที่มี text
- tag
<video>ที่เล่น autoplay
ซึ่ง LCP จะ focus ไปยังชิ้นที่ “ใช้เวลาโหลดนานที่สุด” เมื่อไหร่ก็ตามที่ชิ้นที่โหลดนานที่สุดสำเร็จ = นั่นคือเวลาของ LCP
ดังนั้น Score นี้สามารถตีความได้อีกอย่างว่า “เวลาที่หน้าเว็บโหลดเสร็จทั้งหมด” ซึ่ง score นี้ยิ่งเยอะ แปลว่า เว็บไซต์เราต้องใช้เวลาในการโหลดทั้งหมดสำเร็จนานเช่นกัน ซึ่งโดยปกติวิธีการแก้ไขเรื่องนี้จะมีตั้งแต่
- การลดขนาด image ลง
- การเพิ่มส่วนของ content ที่โชว์ให้ user เห็นเลยโดยไม่จำเป็นต้อง scroll ลงไป เพื่อเป็นการบอกว่าเว็บไซต์พร้อมใช้งานแล้ว (Above-the-fold content)
- เพิ่ม lazy loading image
- ลดระยะเวลาในการ server response time

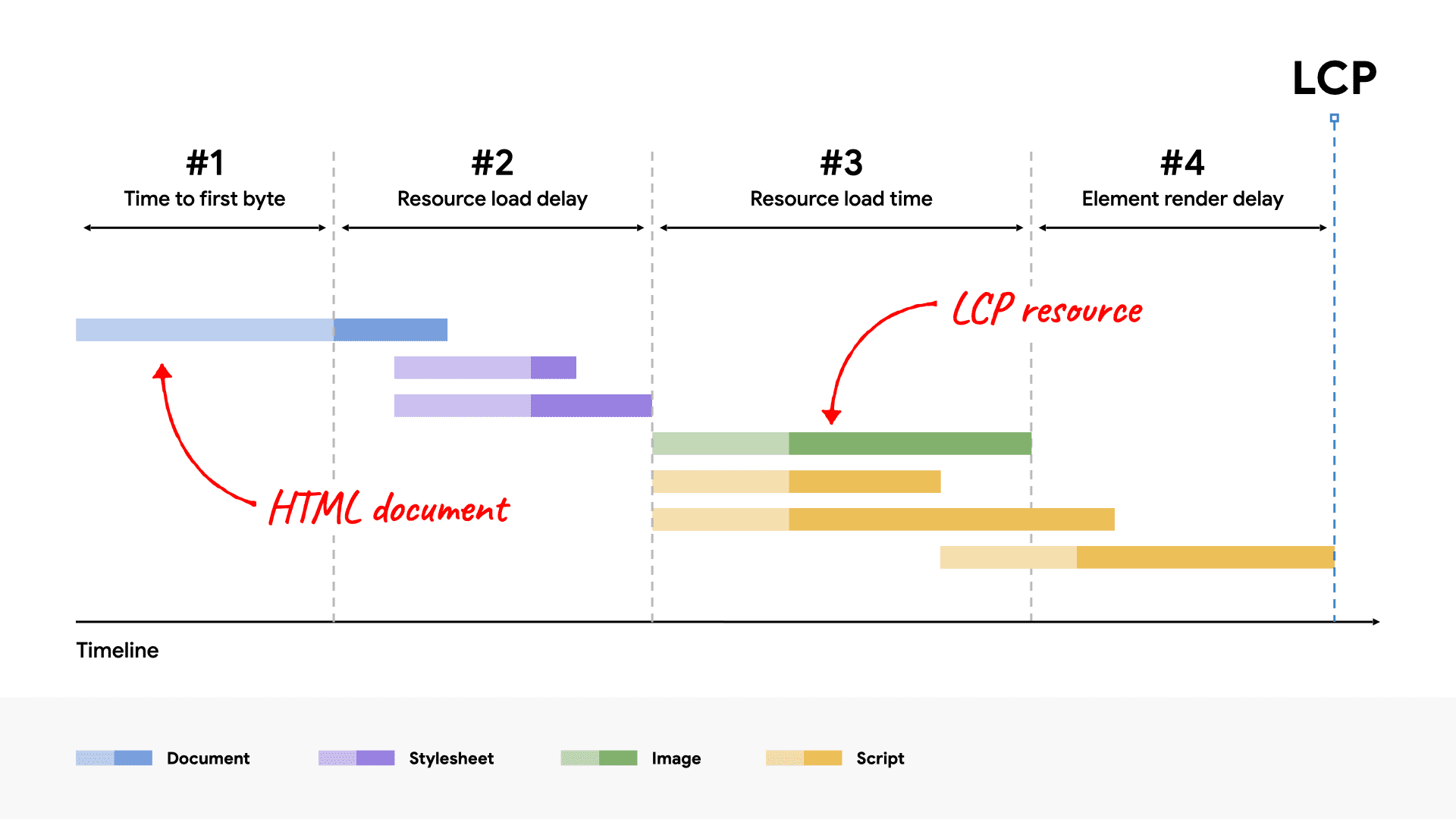
ทีนี้เพื่อให้การปรับปรุง ระยะเวลา LCP มองได้ง่ายขึ้น เราจะมองระยะเวลาของการแสดงผล web ออกเป็น 2 เวลาคือ Render time และ Load time
- Load time คือ เวลาที่บอกถึงการ “โหลดเว็บไซต์” เสร็จทั้งหมดของเครื่อง user โดยจะหมายรวมถึงระยะเวลาตั้งแต่เริ่มเปิดเว็บไซต์มา จนโหลดของทั้งหมด ทั้ง HTML, CSS, Javascript, image หรือ asset ต่างๆ ออกมาหมดเรียบร้อย
- Render time คือ เวลาที่จะมองไปถึงระยะเวลาการโหลด webpage ซึ่งจะหมายรวมถึงการทำงาน HTML, CSS และ javascript เสร็จสิ้นและแสดงผลหน้าเว็บออกมาแล้วเรียบร้อย (เป็นระยะเวลาที่วัดผลว่า user จะเริ่มเห็นหน้าเว็บและเริ่มใช้หน้าเว็บได้เมื่อไหร่ ?)
คำถามคือ แล้ว LCP ยึดเวลาไหนมาวัด ? คำตอบก็คือ LCP ยึดทั้ง 2 เวลาในการวัดผลโดย
- Load Time สำหรับ element ชิ้นใหญ่อย่าง image, video ที่ใช้ระยะเวลาในการโหลดจน delay LCP ได้ ซึ่งสิ่งนี้สามารถแก้ได้จากการลดขนาดภาพ (image compression), ใช้ cache กับข้อมูล (เพื่อลดระยะเวลาการดึงข้อมูลจาก server) หรือการปรับปรุงตัว server ให้ load ไวขึ้น
- Render Time สำหรับระยะเวลาในการทำงานของ html, css, javascript ที่ใช้สำหรับ render content ขนาดใหญ่ที่สุด ซึ่งสิ่งนี้สามารถปรับปรุงได้จากการลด render-blocking resources (ของที่ต้อง process ก่อนเสมอก่อนที่หน้าเว็บจะ render ออกมา), ปรับปรุงการใช้ javascript ฝั่ง CSR (client-side rendering)
สามารถเข้าไปอ่าน guideline ฉบับเต็มได้ที่ https://web.dev/articles/optimize-lcp
2. FID (First Input Delay)
Ref: https://web.dev/articles/fid

FID คือตัววัดผลสำหรับระยะเวลาที่ user สามารถ “เริ่มใช้งาน web” ได้ (เช่นการ click หน้าเว็บ, การกดปุ่ม หรือการใช้อะไรก็ตามที่สร้างขึ้นจาก javascript ได้) ซึ่งจะเป็นระยะเวลาที่วัดผลเมื่อ browser สามารถเริ่ม process event handlers เข้าไปในหน้าเว็บได้
สำหรับเว็บที่ดีของ FID นั้น FID ควรมีระยะเวลาน้อยกว่า 100 milliseconds เพื่อให้แน่ใจว่าตอนที่เปิด web มา user ส่วนใหญ่ไม่ต้องเสียเวลารอเว็บนานก็สามารถเริ่มต้นใช้งานเว็บได้ทันที

จากภาพนี้เราจะ breakdown การโหลดเว็บไซต์ออกเป็น
- FCP = ช่วงระยะเวลาแรกสุดที่เริ่มโหลดข้อมูลออกมา
- TTI (Time to Interactive) คือ metric ที่ใช้สำหรับการวิเคราะห์ว่า เว็บไซต์ทั้งหน้าสามารถใช้งานได้ทั้งหมดแล้วหรือไม่ (fully interactive) โดยวัดผลจาก Event handler ทั้งหมดสามารถ register เข้า element ทั้งหมดออกมาได้แล้ว
- FID จากภาพเราจะเห็นว่า จะเริ่มจับเวลาจากตอนที่ user สามารถตอบสนอง input บนหน้าเว็บได้ (ไม่ว่าจะเป็นการ click, tap หรือ element อะไรก็ตาม) และระยะเวลาสุดท้ายจะหยุดจับเวลาเมื่อ Browser (ตัว main thread) สามารถตอบสนองต่อ interaction ของ action นั้นของ user ออกมาได้ = ระยะเวลานั้นคือระยะเวลาของ FID นั่นเอง เพื่อเป็นการยืนยันว่า เว็บสามารถเริ่มตอบสนองต่อ user ได้แล้วเป็นที่เรียบร้อย
คำถามที่หลายคนอาจจะสงสัย “ทำไมถึงพิจารณาแค่ input แรกก็พอแล้ว” ? เพราะ มันคือตัวแปรสำคัญที่บอกว่า “web เราพร้อมใช้งานได้ไวสุด” เมื่อไหร่เช่นเดียวกัน โดยตัวระยะเวลานี้เกิดขึ้นจากการใช้งานทั้งจาก user จริงและข้อมูลจากตัว lab ของการทดสอบเอาเวลามาเก็บไว้โดยการทดสอบว่า user เริ่มตอบสนองเว็บจริงๆได้เมื่อไหร่
ทีนี้ อะไรบ้างที่ส่งผลต่อ FID ได้บ้าง
- การใช้ javascript ที่ทำงานหนักเกินไปจน browser ทำงานคาอยู่ที่ main thread จนไม่สามารถทำงานเสร็จได้ก่อนที่ user จะใช้งานได้จริงๆ
- เว็บใหญ่เกินไปจนส่งผลทำให้ระยะเวลา load ข้อมูลนานจนส่งผลทำให้ user ต้องรอก่อนที่จะกดจริง
สามารถเข้าไปอ่าน guideline ฉบับเต็มได้ที่ https://web.dev/articles/optimize-fid
Note เพิ่มเติม จากการประกาศ Note ของ Web Vitals
Note: New: Interaction to Next Paint (INP) is no longer experimental! Learn more about our plans to replace FID with INP as a Core Web Vital in March 2024.แปลว่า อนาคตเรากำลังจะมีตัววัดผลใหม่มาแทนที่ FID นั่นคือ INP (Interaction to Next Paint (INP)) นั่นเอง สามารถอ่านเพิ่มเติมเรื่อง INP ได้ ที่นี่ (จะขอยังไม่ลงในบทความนี้ เดี๋ยวจะกลับมาเขียนอีกทีตอนที่ INP กลายเป็น standard แทน FID แล้วเรียบร้อยนะครับ)
3. CLS (Cumulative Layout Shift)
Ref: https://web.dev/articles/cls

CLS คือ metric ใช้สำหรับวัดผลว่า “หน้าเว็บเคลื่อนที่จากตำแหน่งที่เป็นอยู่” ไปมากน้อยแค่ไหน โดยคะแนนนั้นจะวัดผลจาก layout shift score ของแต่ละชิ้น ว่ามีตำแหน่งที่เคลื่อนที่ไปในช่วงเวลาที่มีการ render web ไหม
ซึ่งสาเหตุทั่วไปก็จะมีตั้งแต่
- ภาพ หรือ video ที่ไม่ได้ระบุ dimension ไว้ (ส่งผลทำให้ภาพหรือ video เคลื่อนตำแหน่งไปมา)
- การเพิ่ม content ระหว่างใช้เว็บ เช่น Ads (มี Ads เด้งมา, Ads เบียดตัว content ออกไป)
- ของบางอย่างที่ต้องรอ network โหลดเสร็จก่อนถึงจะโผล่มาที่ DOM (ส่งผลทำให้ไปเบียด DOM ตัวอื่นโผล่ขึ้นมา)
โดยสูตรสำหรับคำนวน layout shift score นั้นมาจาก
layout shift score = impact fraction * distance fractionโดย
- impact fraction คือค่าสัดส่วนของ viewport ทั้งหน้าจอที่กระทบกับการ layout shift นี้ (เช่น ถ้ากระทบครึ่งจอของการแสดงผล = 0.5) เป็นการวัดผลว่า area ที่มองเห็นในหน้าจอนั้นกระทบโดยรวมทั้งหมดเท่าไหร่
- distance fraction คือ สัดส่วนที่ element นั้นเคลื่อนที่จากตำแหน่งของ viewport เดิมของชั้นนั้นออกไป (เช่น ถ้า element นั้นเคลื่อนจากตำแหน่งเดิมไป 25% = 0.25)
- และ layout shift score ก็จะคำนวนจากการคูณสัดส่วนของ 2 ตัวนี้เข้าไปเป็น score ออกมา

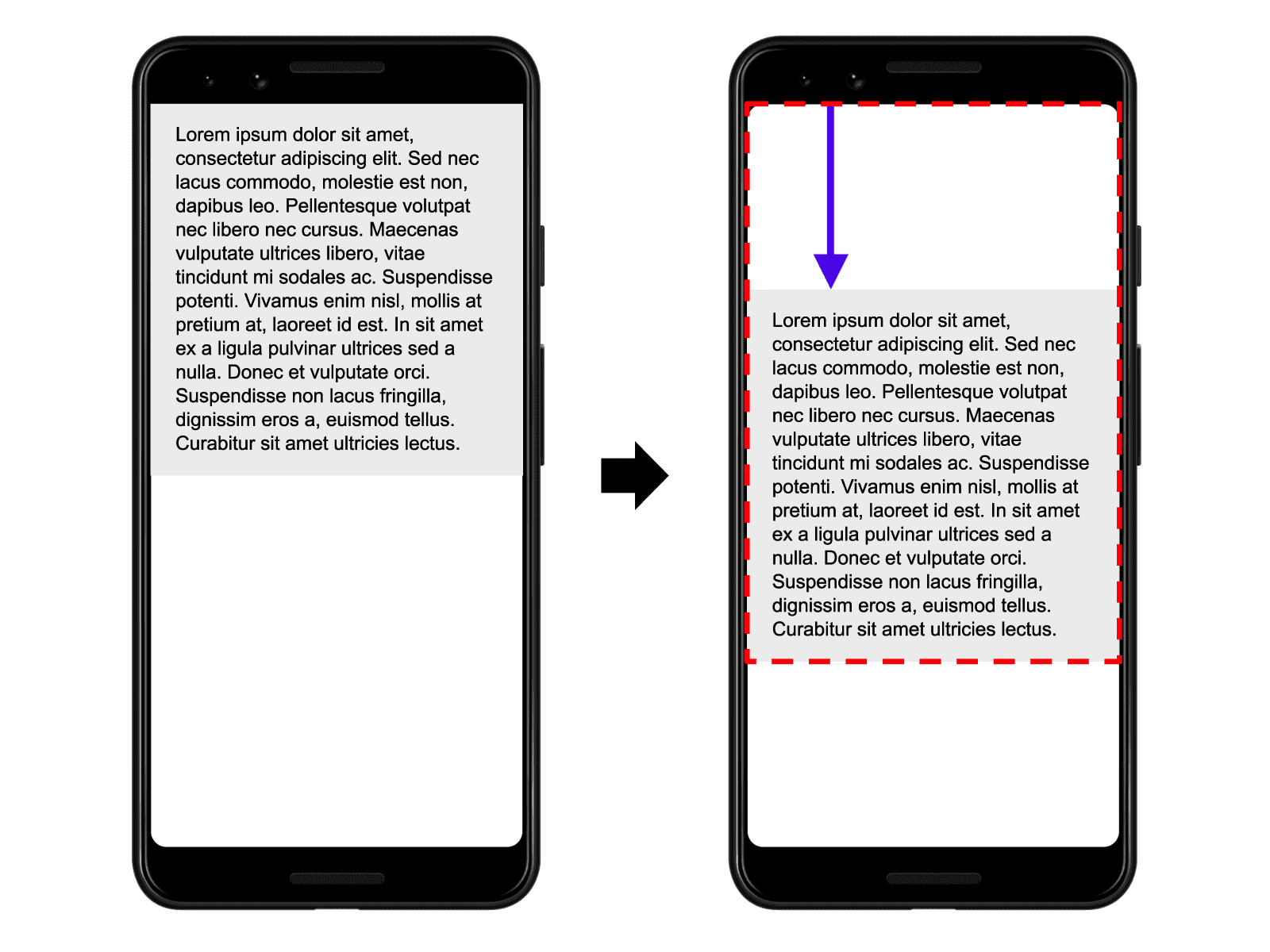
ซึ่งจากที่เราเคยอธิบายตอนแรกมา ตัวเลขที่ยอมรับได้ของเคสนี้คือ “0.1” คำถามคือ “0.1” นี้วัดจากอะไร ลองดูตามตัวอย่างภาพด้านบน
- ตอนจังหวะเปิดเว็บครั้งแรก เว็บจะแสดงตำแหน่งบนสุดก่อน แต่เมื่อมีการโหลดข้อมูลระหว่างทางมา มี content บางอย่างที่ส่งผลทำให้ content เดิมโดนเลื่อนตำแหน่งลงมา
- ระยะทางที่ห่างลงมานี้จะคำนวนจากการใช้ largest viewport dimension = ความสูงของ viewport นั้น
- โดยสมมุติว่า เคสนี้ element นี้มีการเคลื่อนที่ไป 25% ของ viewport ทั้งหมด = แปลว่าอัตราส่วนที่เคลื่อนที่ไปคือ “0.25”
- และภาพรวม viewport ทั้งหมดที่กระทบนั้นเป็น 0.75 (75% ของหน้าจอ)
- ดังนั้นค่า layout shift score = 0.75 * 0.25 = 0.1875
** use case คำนวนอื่นๆสามารถดูจากเอกสารต้นฉบับได้
อย่างที่เราเห็น ปัญหาของ CLS นั้นเกิดจาก “การเคลื่อนที่ของ UI” หลังจากเว็บมันเสร็จไปแล้ว ซึ่ง score นี้เป็นการสื่อว่า web ของเรานั้นมีการเคลื่อนไหวเปลี่ยนตำแหน่งไปมาเรื่อยๆ ซึ่งจะส่งผลต่อความกวนใจในการใช้งานได้ หรือทำให้ประสบการณ์ของเว็บออกมาไม่คงที่ได้ (ให้อารมณ์เหมือนเราใช้ web อยู่ดีๆ แล้วหน้าเว็บก็เปลี่ยนตำแหน่งไปเลย เราก็ต้องมาไล่ตามตำแหน่งของ web นั้น มันก็จะส่งผลทำให้เกิดการใช้งานที่ยุ่งยากขึ้นได้)
ทีนี้ คำถามส่วนหนึ่งที่มักจะเกิดขึ้น “แล้วถ้าเว็บเรามี Animation ละ ?” คำตอบก็คือ ให้ใช้คำสั่ง Animation ที่ไม่เกี่ยวข้องกับ Layout shift ออกมา เช่น
- การใช้ CSS Transition อย่าง
transform()หรือscale()ในการทำ Animation แทน เหตุผลที่สามารถใช้วิธีนี้ได้ เนื่องจาก คำสั่งของ CSS Transition จำเป็นคนกำหนด render process ของตัว browser เอาไว้ (แทนที่จะบังคับให้ browser repaint ใหม่จากการที่หน้าจอเปลี่ยน) โดยคำสั่งของ CSS Transition จะไม่ทำการ trigger การ repaint หรือ reflow ใหม่ สิ่งนี้จะเกิดขึ้นภายใน render stage ของ Browser และจะคำนวนภายใน render state เท่านั้น จึงส่งผลทำให้ไม่เกิด layout shift จากการ repaint ออกมาได้ - และหลีกเลี่ยงการใช้ CSS Animation อะไรก็ตามที่เกี่ยวกับการเปลี่ยน width, height, top, left, margin ทันที (เพื่อป้องกันการคำนวน layout และการ repaint ใหม่ จนเกิด layout shift ออกมาได้) = เลี่ยงโดยการใช้ CSS Transition ได้
ภาพโดยประมาณของการทำงาน render ของ Browser สามารถฟังเพิ่มเติมได้ในหัวข้อ “Browser แสดงผลหน้าเว็บออกมาได้ยังไง ?” ได้ในช่อง Mikelopster ที่นี่

ไอเดียของการแก้ไข CLS จะมีตั้งแต่
- ระบุ size แต่ละส่วนให้ชัดเจน ถ้าอันไหนเป็นรูปภาพ หรือ video ก็ทำการระบุ width, height ออกมาให้ชัดเจนใน attribute
- element อะไรก็ตามที่ต้องมีการ load เพิ่ม = ให้เว้น space สำหรับการ load เอาไว้เลย และพอ load เสร็จแค่มาแทน content ตำแหน่งที่จองไว้พอ (ไม่ว่าจะเป็น content ทั่วไปหรือ Ads ที่เราตั้งใจจะมี) เพื่อกันไม่ให้ content เลื่อนจากตำแหน่งเดิมไปได้
- พยายามลดการใช้ javascript ที่ส่งผลต่อตำแหน่ง หรือการแทรก content ใหม่ที่ทำให้หน้าจอเลื่อน
- ใช้ aspect ratio ใน css เพื่อให้ space ของการแสดงผลข้อมูลออกมา ณ ตำแหน่งที่วางไว้ได้เลย
- ภาพ หรือ video อันไหนโหลดช้า ใช้ lazy load เข้าช่วยได้ (แต่ยังคงต้องจองตำแหน่งเอาไว้)
- พวก animation ใช้ CSS Transition ออกมาแทนเพื่อป้องกันการ repaint หน้าจอใหม่
สามารถเข้าไปอ่าน guideline ฉบับเต็มได้ที่ https://web.dev/articles/optimize-cls
การตรวจสอบสิ่งนี้ได้อย่างไร
แน่นอน Google ได้เตรียมเครื่องมือสำหรับการตรวจสอบเรื่องนี้ไว้แล้ว โดยปกติจะมีอยู่ประมาณ 3 วิธีที่ใช้ตรวจสอบได้
1. ตรวจสอบผ่าน pagespeed

ในหน้าเว็บของ Page speed (https://pagespeed.web.dev/) จะมีหัวข้อ “Core Web Vitals” อยู่ด้านบนสุดเลย ทั้งฉบับ mobile และ desktop สามารถดูคะแนนทั้ง 2 device ออกมาได้
รวมถึงถ้ามีปัญหาอะไร ใน pagespeed จะมีคำแนะนำไว้ได้ว่า ต้องเพิ่มอะไรออกมาเพื่อให้ถูกต้องตาม Guideline ของ Web Vitals ออกมาได้ มันจะมี tab อยู่ด้านล่างลงมาอีกทีซึ่งจะแยกดูแต่ละหมวดออกจากกันได้เลย ลักษณะประมาณนี้

เราก็จะสามารถทำตามคำแนะนำและแก้แต่ละจุดไปได้
2. วิเคราะห์ผ่าน Dev tools ของ Chrome
ใน Chrome Devtools จะมีเครื่องมือที่สามารถตรวจสอบได้เช่นกัน ซึ่งเครื่องมือนี้ข้อดีคือสามารถทดสอบได้ตั้งแต่ localhost เลย (ไม่ต้องนำขึ้นเป็น site จริงอย่าง pagespeed) โดยปกติจะมี 2 เครื่องมือที่สามารถช่วยได้ (สามารถเปิดใช้งานได้จากการ คลิกขวาที่ Browser > Inspect Element)
- ใช้ Lighthouse สามารถกดได้จาก tab
Lighthouseใน Chrome Devtools และสามารถ Analyse ผลลัพธ์ออกมาได้เลย (มีข้อมูลให้ครบเลยตั้งแต่ FCP, LCP, CLS เหมือน pagespeed เลย)

- ใช้ tab
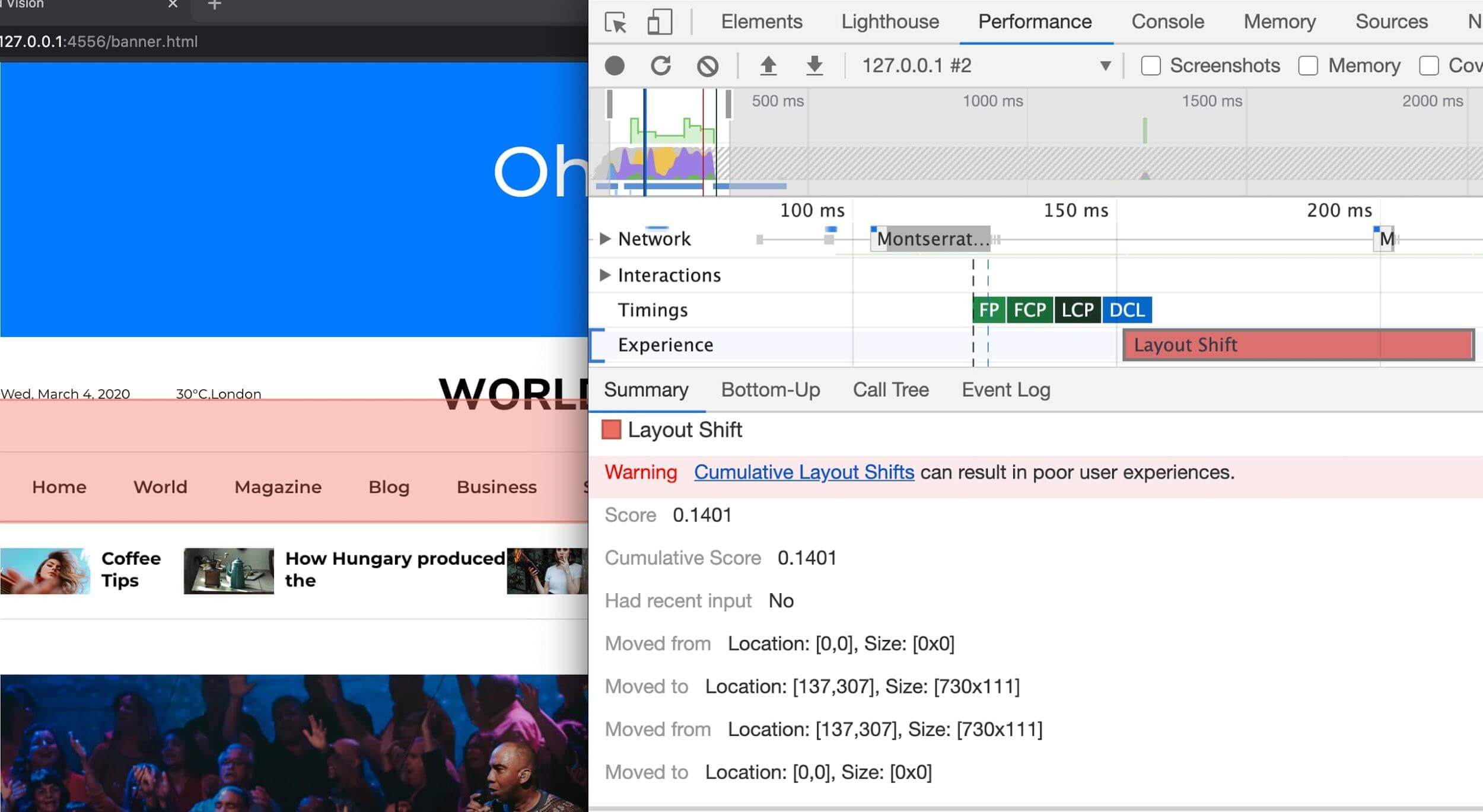
Performanceของ chrome วิเคราะห์เพิ่มเติมได้ ตัวPerformanceของ DevTools นั้นสร้างขึ้นมาเพื่อวิเคราห์การ load ข้อมูลจังหวะ runtime ที่หน้า web ได้ทำการเปิดขึ้นมา ซึ่งนอกเหนือจากการดู speed ของ Web Vitals แล้ว ยังสามารถดูภาพรวมของการ load web / asset ออกมาได้
สามารถลองได้จากการกด record ก็จะมีข้อมูลลักษณะประมาณนี้ออกมาได้

ตัว tab Performance มีข้อมูลอยู่ครบเลย ซึ่งมันจะมีการแนะนำเพ่ิมเติมได้ในกรณีที่ tools นี้เจอประเด็นอะไรก็จะให้คำแนะนำมาผ่าน tools นี้ได้เลย

3. ผ่าน web-vitals library
Ref: https://github.com/GoogleChrome/web-vitals
และอีก 1 วิธีที่จะลึกซึ้งขึ้นหน่อยคือการใช้ library ของ web-vitals ในการแทรกเข้าไปในแต่ละจุดเพื่อ monitor เพิ่มเติมเรื่อง Web vital ได้ เพื่อให้สามารถนำข้อมูลของ LCP, FID, CLS ไปวิเคราะห์เพิ่มเติมต่อใน tools อื่นๆได้
<script> (function () { var script = document.createElement('script'); script.src = 'https://unpkg.com/web-vitals@3/dist/web-vitals.iife.js'; script.onload = function () { // When loading `web-vitals` using a classic script, all the public // methods can be found on the `webVitals` global namespace. webVitals.onCLS(console.log); webVitals.onFID(console.log); webVitals.onLCP(console.log); }; document.head.appendChild(script); })();</script>** ส่วนตัวผมยังไม่เคยใช้วิธีนี้ เนื่องจากยังไม่มีเคสที่ต้อง tune performance ลึกซึ้งขนาดนั้น
เรื่องนี้สำคัญอย่างไร ?
ตัว Web Vitals guidelines นั้นเป็นส่วนที่สำคัญอีกหนึ่งส่วนของการพัฒนา web เนื่องจากเป็น metric ที่สามารถบอกได้ถึงประสบการณ์การใช้งาน web ออกมาได้ ไม่ว่าจะเป็น Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) ล้วนเป็นปัจจัยที่ส่งผลต่อการใช้งานของ user ได้ทั้งหมด โดยเป็นการ focus เป็นยัง
- website ยังโหลดได้ปกติดีไหม
- load website ช้าไปไหม
- website ยังตอบสนองได้ไหม
- website ยังแสดงผลออกมาได้ปกติดีไหม
ซึ่งนอกเหนือจากเรื่องเหล่านี้ Search engine อย่าง Google เองก็นำสิ่งนี้ไปจัด ranking ในส่วนของ SEO เช่นเดียวกัน ซึ่งจะผลต่อ SEO ของเว็บไซต์ด้วย (ซึ่งเป็นสิ่งที่คนทำ content Focus เป็นอย่างมาก) ดังนั้นนอกเหนือจากการทำสิ่งนี้เพื่อประสบการณ์เว็บที่ดีขึ้นแล้ว ยังส่งผลทำให้ web ของเรามี SEO ranking ที่ดีขึ้นด้วยเช่นกัน เพราะฉะนั้น มา follow guideline Web Vitals กันเถอะ 😆
หวังว่าบทความนี้จะเป็นส่วนหนึ่งที่ทำให้เข้าใจเรื่อง Web Vitals ได้เพิ่มขึ้นนะครับ 😁
Reference
ข้อมูลส่วนใหญ่อ้างอิงจาก web.dev ที่เป็นต้นทางข้อมูลเรื่องการทำ Web Vitals โดยเฉพาะ ทุกคนสามารถศึกษาเพิ่มเติมจาก link นี้ได้เลย https://web.dev/articles/vitals
- Random บน Computer สุ่มแบบไหนเราถึงเรียกว่าสุ่ม ?มี Video
เคยสงสัยกันไหมครับ เวลาที่เราทอยลูกเต๋า สุ่มหยิบการ์ดออกจากกอง หรือแม้แต่สุ่มโดยการทอยเหรียญ สิ่งนี้เมื่อย้ายเข้าไปทำงานอยู่บนคอมพิวเตอร์มันทำงานยังไง
-
- รู้จักกับ Storybook และการทำ Component Specsมี Video
มาลองทำ Component Specs และ Interactive Test ผ่าน Storybook กัน
- ลองเล่น Supabase กับ Next.js กันมี Video มี Github
รู้จักกับ Supabase เทคโนโลยีฐานข้อมูลที่เรียกตัวเองว่าเป็น Firebase alternative กันว่าใช้ทำอะไรได้บ้าง