มาเรียนรู้พื้นฐาน Diagram แต่ละประเภทของงาน development กัน
/ 10 min read
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
Diagram คืออะไร ?
Diagram คือแผนภาพที่ใช้สื่อสารและแสดงภาพรวมของกระบวนการหรือระบบต่างๆ ออกมาในรูปแบบที่เข้าใจง่าย โดยมักใช้ในการอธิบายและแสดงรายละเอียดต่างๆ ของงานหรือกระบวนการที่ต้องการเสนอหรือสื่อสารให้ผู้อื่นเข้าใจได้ดี
Diagram มีหลายประเภทและใช้สำหรับวัตถุประสงค์ต่างๆ อาทิเช่น Flowchart ที่ใช้ในการแสดงกระบวนการทำงาน, Sequence Diagram ที่ใช้ในการแสดงการสื่อสารระหว่างวัตถุ, และอื่นๆ อีกมากมาย
การใช้ Diagram มีประโยชน์มากมาย เช่น
- ทำให้ทีม Communication กันง่ายขึ้น Diagram ได้อำนวยความสะดวกในการสื่อสารกันระหว่างทีมและผู้ที่เกี่ยวข้อง โดยมันสามารถทำให้ข้อมูลต่างๆสามารถสื่อสารออกมาได้ชัดเจนและง่ายยิ่งขึ้น รวมถึงทำให้ทุกคนเข้าใจและเห็นภาพตรงกันมากขึ้น โดยไม่จำเป็นว่าต้องมี technical background หรือไม่ (สำหรับบาง Diagram)
- Design Diagram สามารถช่วยทำให้เห็นภาพในขณะที่เรากำลัง design ระบบออกมาได้ (ก่อนที่เราจะลงมือ code จริง) ซึ่งจะทำให้เราเห็นองค์ประกอบออกมาได้ระหว่าง component, data flow หรือ ภาพรวมทั้งหมด ว่าทั้งระบบกำลังสื่อสารกันแบบไหนและทำงานแบบไหนออกมาบ้าง (จะช่วยทำให้ development process ทำงานได้ง่ายขึ้นด้วยเช่นกัน)
- Documentation รวมถึง Diagram เป็นส่วนหนึ่งของงาน documentation ที่เอาไว้ใช้ประกอบการอธิบายแต่ละส่วนของงานเราด้วยเช่นกัน เพื่อที่เราจะได้ไม่ต้องไปไล่อ่าน code กัน เราสามารถใช้ Diagram ใน document เป็น guideline สำหรับทำความเข้าใจได้
- เพิ่มความเข้าใจต่อ code โดยเฉพาะระบบที่เริ่มมีความซับซ้อน พวก high level diagram จะช่วยทำให้เราทำความเข้าใจองค์ประกอบแต่ละส่วนได้ดียิ่งขึ้น และ เห็นภาพยิ่งขึ้นว่าแต่ละส่วนมีการพูดคุยกันอย่างไร
Diagram ที่เจอบ่อยๆ
โดย Diagram ที่จะหยิบมาเล่านั้นจะเป็น Diagram ที่มีการใช้บ่อยๆในการทำงาน development (เชื่อว่า ต่อให้บางคนไม่เคยเจอ ก็จะเจอเข้าในอีกไม่นานแน่นอน) ตัวที่จะหยิบมาเล่าก็จะมีดังนี้
- Flowchart
- พวกตระกูล UML Diagram อย่าง
- Sequence Diagram
- Class Diagram
- State Diagram
- Entity-Relationship Diagram (ER Diagram)
Diagram เหล่านี้นอกจากจะใช้บ่อยแล้ว ในปัจจุบัน Diagram เหล่านี้ด้วยความที่มีลักษณะเป็น Pattern ออกมา ยังสามารถวาดได้จากการพิมพ์ผ่าน text ด้วยเช่นกัน หนึ่งในเครื่องมือที่สามารถทำได้คือ Mermaid diagram (https://mermaid.live/)

ซึ่งเอาจริงการเขียน diagram ผ่าน text ได้นั้น สามารถลดความขี้เกียจของ developer หลายคน (เช่นผม) ได้มาก เพราะเนื่องจากเราขี้เกียจมานั่งวาดภาพ มานั่งเล็ง เครื่องมือพวกนี้ส่งผลทำให้เราสามารถทำ diagram ออกมาได้ง่ายและรวดเร็วขึ้นเช่นกัน (รวมถึงยังเป็น Pattern ที่เหมือนๆกันออกมาได้ด้วย)
จริงๆ Diagram ยังมียิบย่อยกว่านี้อีกเยอะมาก แต่ตัวที่เลือกมานี้ถือเป็นตัวที่เจอบ่อย และเครื่องมือส่วนใหญ่สามารถ generate ได้ เชื่อว่า หากเราทำความเข้าใจ Diagram เหล่านี้ได้ Diagram อื่นๆเราก็สามารถนำไปต่อยอดได้เช่นเดียวกัน
ทีนี้เพื่อให้บทความนี้ นอกเหนือจากการรู้จัก Diagram แล้ว ยังช่วยทำให้ทุกคนเห็นภาพการใช้งาน Diagram ด้วย เราจะเทียบกันระหว่าง code กับ Diagram ด้วยเช่นกันว่า หากเรามอง Diagram เป็น code ออกมาแล้ว หน้าตาของ code จะมีประมาณไหนออกมาบ้าง
โดยในบทความนี้จะขอใช้ Javascript เนื่องจากเป็นภาษาที่หลายๆคนน่าจะรู้จักกันอยู่แล้ว และเป็นภาษาที่ทำให้เห็นภาพเรื่องนี้ได้ง่ายด้วยครับ
1. Flowchart
Flowchart คือ diagram ที่นำเสนอ algorithm, workflow หรือ process ออกมาเป็นกล่องที่เรียงต่อกันเป็นขั้นตอนออกมาได้ (ผ่านการเชื่อมต่อของลูกศรและสัญลักษณ์ของกล่อง) โดยจุดประสงค์ของการใช้ Flowchart นั้นจะเป็นการนำเสนอ Solution ออกมาเป็นภาพใหญ่ๆออกมาให้เห็น
โดยจุดเริ่มต้นของ Flowchart นั้นจะประกอบด้วย
- จุดเริ่มต้น/สิ้นสุดของการทำงาน ซึ่งปกติจะใช้เป็น วงกลม, วงรี หรือเป็นคำว่า Start / End เพื่อเป็นการบอกจุดเริ่มต้น, จุดสิ้นสุดของการทำงาน
- Process (ขั้นตอนการทำงาน) นำเสนอเป็นกล่องสีเหลี่ยมที่จะบอกถึง action หรือคำสั่งที่มีการทำในขั้นตอนนั้น
- Decision Points (จุดที่มีเงื่อนไข) เป็นสัญลักษณ์ diagram (สี่เหลี่ยมแบบหมุนข้างๆ) ซึ่งเป็นจุดที่บอกถึงเส้นทางของเงื่อนไขว่า หากเงื่อนไขในกล่องนั้น เป็นจริงหรือไม่เป็นจริง จะเกิด action อะไรต่อไป
- Arrows (ลูกศรที่ชี้) เป็นเส้นทางที่บอกว่าเส้นทางการ process จากจุดหนึ่งไปยังอีกจุดหนึ่งไปยังทิศทางไหน (ซึ่งโดยปกติจะเป็นการเดินทางตั้งแต่จุด Start จนถึง End)
- Input / Output ในกรณีที่มีการรับ input / output จากภายนอก สามารถใช้ Process หรือ จุดเริ่มต้น / สิ้นสุดในการบอกได้เช่นเดียวกัน
ตัวอย่างจาก Flowchart ด้านบน จะเป็น Flowchart ที่ว่าด้วยเรื่องของการตรวจสอบ Login โดย
- จุดเริ่มต้นเป็นการเข้าถึง Resource ที่เกี่ยวข้อง (เช่น Database User / Cookie)
- ทำการตรวจสอบว่า User Login อยู่หรือไม่ (ตรงส่วนที่เป็น diamond) โดย
- ถ้า user login เรียบร้อย = เข้าใช้งานได้ปกติ
- ถ้า user ยังไม่ได้ login = แสดง popup login ออกมา
- และหากหลังจาก popup login ออกมา เมื่อทำการ Login เข้าไปอีกรอบหนึ่งก็จะไปยังตำแหน่งเดียวกันกับที่ user login ตอนแรกออกมาได้
- หาก login ไม่สำเร็จก็จะแสดง Error ออกมา
เมื่อมาลองจำลองเป็น Code ก็จะเป็นลักษณะประมาณนี้ออกมาได้
function accessResource() { console.log("Start - Access Resource"); if (isUserLoggedIn()) { accessGranted(); } else { promptLogin(); }}
function isUserLoggedIn() { // Implement logic to check if the user is logged in // Return true if logged in, false otherwise}
function accessGranted() { console.log("Access Granted"); useResource();}
function promptLogin() { // Implement logic for prompting user login // For simplicity, let's assume this function sets a variable `loginSuccessful` let loginSuccessful = userLogin();
if (loginSuccessful) { accessGranted(); } else { showError(); promptLogin(); // Prompt again after showing error }}
function userLogin() { // Implement user login logic here // Return true if login is successful, false otherwise}
function showError() { console.log("Show Error - Login Unsuccessful");}
function useResource() { console.log("End - Use Resource");}
// Start the processaccessResource();สังเกตนะครับว่า Flowchart นั้นไม่ได้ถูก design มาเพื่อ process เชิงลึกมาก อย่างที่เห็นใน code ในส่วนของ code เชิงลึกนั้นเช่น จะ access Resource ยังไง, เช็ค login ยังไง หรือ หลัง login เสร็จตอน save อะไรไว้กลับ Browser บ้าง จะไม่ได้มีลงในตัว Flowchart นี้ไว้
ดังนั้น Flowchart จึงถูกสร้างขึ้นมาเพื่อแสดง “ภาพรวม” ของการทำงานของ Module หรือ Component นั้นๆออกมา ไม่สามารถแสดงถึงการจัดการภายในหรือ process เชิงลึกออกมาได้
ดังนั้นการใช้ Flowchart จึงเหมาะกับการทำให้เราเห็นภาพรวมในระบบได้รวดเร็วขึ้นด้วยเช่นกัน
2. Sequence Diagram
Sequence Diagram คือ diagram ที่โชว์ process การสื่อสารกันระหว่าง object (service แต่ละตัว) ออกมาในรูปแบบของ time sequence (จากบนลงล่าง) โดย diagram นี้จะเป็นการแสดง process การทำงาน และ object ที่เกี่ยวข้องกันภายใน sequence ออกมาได้ตลอดช่วงระยะการทำงานว่ามีการทำงานอะไรเกิดขึ้นบ้าง โดยปกติ Sequence Diagram ใช้สำหรับการแสดงการทำงานภายใน system โดยเฉพาะ เพื่อให้เห็นภาพรวมว่ามีการสื่อสารกันระหว่างแต่ละ object ยังไงได้บ้าง ซึ่งสามารถใช้ได้หมดเลยตั้งแต่ระดับ High Level ที่คุยเป็นระดับ component จนถึง Low Level ที่คุยเป็นระดับ Class ก็สามารถใช้ Sequence Diagram สื่อสารออกมาได้ (และเอาเข้าจริงๆ อาจจะเป็น Diagram ที่มีการใช้มากที่สุดในวงการนี้แล้วก็ได้)
โดยองค์ประกอบของ Sequence Diagram
- Actor / Object คือส่วนที่แสดงไว้ด้านบนของ diagram เป็นตัวแทนของ object / component ที่กำลังจะมี action เกิดขึ้นภายใน diagram
- Lifeline เป็น เส้นแกนตั้งที่เป็นตัวแทนของแต่ละ object ในตลอดช่วงเวลา
- Activation Bars กล่องผอมๆที่วางทับกับเส้นแกนตั้งเพื่อเป็นการโชว์ช่วงเวลาที่ object นั้นกำลังดำเนินการ
- Message เส้นแกนนอนที่สื่อสารระหว่าง object ใน Lifeline โดยจะเป็นเส้นที่แสดงถึงการพูดคุยกันระหว่าง object เป็นการแสดง sequence ของ message ออกมาว่ามีการแลกเปลี่ยนหรือพูดคุยกันยังไงบ้าง ระหว่างที่กำลังดำเนินการ
- Return Messages เส้นประแกนนอน ที่สื่อถึงการส่งข้อมูลกลับมาจาก message ที่สื่อสารไป (response) เป็นเส้นที่บ่งบอกว่า มีการส่งข้อมูลอะไรกลับมาหลังจากที่ได้รับ Message ไป
- Frames / Fragments กรอบพิเศษที่ย่อยมาใน sequence diagram เพื่อใช้สื่อสารว่าเป็น condition, loop หรือ scenarios ที่ต้องการอธิบายพิเศษ
และนี่คือตัวอย่างของ Sequence Diagram
ซึ่งจาก Sequence diagram ด้านบนนั้น
- เรามี actor ทั้งหมด 5 ตัวคือ Customer (ตัวแทนผู้ใช้), Website Interface (ตัวแทนหน้าเว็บ), Backend Server (ตัวแทน API), Inventory Database (ตัวแทนฐานข้อมูล) และ Payment Gateway (ตัวแทนระบบจ่ายเงิน)
- ภาพรวมของด้านบนคือ Customer จะทำการเลือกสินค้าจากหน้าเว็บ (ตามเส้นบนสุด) และเมื่อมีการเลือกเสร็จและ placeorder ไป ก็จะทำการส่งข้อมูล order ไปยัง Backend Server
- หลังจากนั้น Backend Server ก็จะทำการเช็คก่อนว่าใน Inventory Database ของตัวเอง มีสินค้านั้นอยู่หรือไม่
- ถ้ามี (ตรงตำแหน่งกล่อง alt คือจุดที่วางเป็น condition) = ให้ดำเนินการ process Payment ได้ และส่ง message กลับไปบอกกับ Customer ว่า Order Confirm
- ถ้าไม่มี = แจ้งกลับไปบอกกับ Customer ว่า Order out of stock
- และท้ายที่สุด ได้ Message อะไรกลับมาก็แสดงให้ Customer รับทราบออกมาได้
เมื่อนำมาเรียบเรียงเป็น code javascript ก็จะได้หน้าตาประมาณนี้ออกมาได้
class OnlineOrderingSystem { constructor() { this.webInterface = new WebsiteInterface() } placeOrder(customer, item) { this.webInterface.receiveOrder(customer, item) }}class WebsiteInterface { constructor() { this.server = new BackendServer() } receiveOrder(customer, item) { console.log(`${customer} placed an order for ${item}`) this.server.processOrder(item) } displayMessage(message) { console.log(message) }}class BackendServer { constructor() { this.database = new InventoryDatabase() this.paymentGateway = new PaymentGateway() } processOrder(item) { if (this.database.checkInventory(item)) { if (this.paymentGateway.processPayment()) { this.notifyWebInterface("Order confirmed") } } else { this.notifyWebInterface("Item out of stock") } } notifyWebInterface(message) { // Notify the Web Interface const webInterface = new WebsiteInterface() webInterface.displayMessage(message) }}class InventoryDatabase { checkInventory(item) { // Check inventory for the item return true // Assuming item is available }}class PaymentGateway { processPayment() { // Process the payment return true // Assuming payment is successful }}// Example usageconst system = new OnlineOrderingSystem()system.placeOrder("Customer1", "Item1")สิ่งที่ Sequence Diagram บอกนั้นเป็นเพียง process การทำงานตามลำดับว่าแต่ละตัวสื่อสารกันอย่างไรบ้าง แต่ Sequence Diagram ไม่ได้มีการกำกับเอาไว้ว่า code นั้นต้องเขียนอย่างไร (เป็นการกำกับเพียง Process เท่านั้น) ดังนั้น code อาจจะไม่จำเป็นต้องเป็นแบบนี้ก็ได้ ขอแค่ลำดับการทำงาน การสื่อสารระหว่าง object เป็นลำดับตามที่เขียนไว้ใน Sequence diagram ก็ถือว่าเพียงพอสำหรับการใช้งาน Sequence diagram ได้
3. Class Diagram
มาอีกตัวหนึ่งกับ Class Diagram คือ diagram ที่แสดง system ออกมาในรูปแบบของ classes, attribute และ operation (methods) ว่ามีความสัมพันธ์กันอย่างไรบ้าง โดยจะเป็น Diagram ที่จะแสดงความสัมพันธ์ระหว่างกันในแต่ละ Class โดยปกติจะเหมาะใช้กับ design ระบบแบบ object-oriented programming (OOP) เพื่อทำให้เห็นมุมมองความสัมพันธ์ระหว่าง Class ได้ดียิ่งขึ้น
Class Diagram ช่วยให้เราเห็นภาพรวมของโครงสร้างของระบบ Software รวมถึงช่วยในการวางแผนการออกแบบระบบ การทำ class และ methods การสืบทอดคุณสมบัติ และการแบ่งงานระหว่างทีมพัฒนาซอฟต์แวร์ได้ดียิ่งขึ้นด้วย
และนี่คือตัวอย่างของหน้าตา Class Diagram
โดยองค์ประกอบของ Class Diagram นั้น ประกอบด้วย
- Class: แสดง Class หรือ Object ที่มีคุณสมบัติและพฤติกรรมที่เหมือนกันไว้ด้วยกัน
- Attribute: แสดงคุณสมบัติของ Class เช่น ตัวแปร, ชื่อ, ราคา
- Operation: แสดงพฤติกรรมของ Class (พวก method ทั้งหลาย)
- Association: แสดงความสัมพันธ์ระหว่าง Class ว่า Class หนึ่งเกี่ยวข้องกับ Class อื่นๆอย่างไร เช่น Book เขียนโดย Author เป็นต้น
- Multiplicity: แสดงจำนวนของ Object ที่เกี่ยวข้องกันในความสัมพันธ์ ว่าเป็น one-to-one, one-to-many, many-to-many
ดังนั้น จาก Class Diagram ด้านบนแสดงความสัมพันธ์ระหว่างคลาสที่เกี่ยวข้องกันในระบบที่ออกแบบ โดยมี Class ทั้งหมด 3 Class คือ Book, Author, และ Customer โดย
- Book มี attributes เป็น title, author, ISBN, และ price และ มี operation (หรือ method) เดียวคือ getInfo() ซึ่งคืนค่าเป็นข้อมูลของหนังสือออกมา
- Author มี attributes เป็น name และ email และมี operation เดียวคือ getBiography() ซึ่งคืนค่าเป็นชีวประวัติของผู้เขียน
- Customer มี attributes เป็น name และ contactNumber และมี operation เดียวคือ purchaseBook(Book) ซึ่งรับค่าเป็นหนังสือที่ต้องการซื้อและคืนค่าเป็นข้อความแสดงถึงการซื้อหนังสือ (เช่น คำว่า ซื้อหนังสือสำเร็จแล้ว)
ส่วนความสัมพันธ์ระหว่าง Class นั้น
- Author สามารถเขียนหนังสือได้หลายเล่ม (1-to-many) ดังนั้นมีความสัมพันธ์ “writes” กับคลาส Book
- Customer สามารถซื้อหนังสือได้หลายเล่ม (1-to-many) และ Book สามารถถูกซื้อโดยลูกค้าคนหนึ่งได้หลายครั้ง (0-to-many) ดังนั้นมีความสัมพันธ์ “purchases” กับคลาส Book
และเมื่อนำ Class Diagram มาเขียนเป็น code ก็จะได้หน้าตาประมาณนี้ออกมา
class Book { constructor(title, author, ISBN, price) { this.title = title; this.author = author; this.ISBN = ISBN; this.price = price; } getInfo() { return `${this.title} by ${this.author}, ISBN: ${this.ISBN}, Price: $${this.price}`; }}class Author { constructor(name, email) { this.name = name; this.email = email; } getBiography() { return `Author: ${this.name}, Contact: ${this.email}`; }}class Customer { constructor(name, contactNumber) { this.name = name; this.contactNumber = contactNumber; } purchaseBook(book) { return `${this.name} purchased the book: ${book.getInfo()}`; }}// Example Usageconst author = new Author("J.K. Rowling", "[email protected]")const book = new Book("Harry Potter and the Sorcerer's Stone", author.name, "1234567890", 20);const customer = new Customer("John Doe", "123-456-7890");console.log(customer.purchaseBook(book));จากตัวอย่างนี้ เราจะเห็นว่า พอมาเป็น Class Diagram นั้นจะมีความใกล้เคียงกับ code มากขึ้น เนื่องจาก layer ของตัว Class Diagram เองได้อธิบายการเชื่อมโยงและองค์ประกอบหลายๆส่วนเอาไว้แล้ว (เพียงแต่ก็จะไม่ได้ลง detail ในแต่ละ opration ว่าแต่ละอันเอาไว้ทำอะไรบ้าง) ดังนั้นหน้าที่ของการใช้ Class Diagram คือการพูดภาพรวมขององค์ประกอบและการเชื่อมโยงระหว่าง Class เพื่อให้สามารถดูประกอบกับ Code และทำให้เกิดความเข้าใจใน code ได้รวดเร็วยิ่งขึ้นได้นั่นเอง
4. State Diagram
State Diagram เป็นแผนภาพที่ใช้แสดง State ของ Object หรือ System ในแต่ละช่วงเวลา โดยแบ่ง State ออกเป็น State และ Activity ที่เกิดขึ้นเมื่อเกิดการเปลี่ยน State โดย State แต่ละอันจะมีการเรียงลำดับตามเวลา และสามารถกำหนดเงื่อนไขเพื่อเปลี่ยน State ได้
องค์ประกอบของ State Diagram ประกอบด้วยส่วนต่างๆ ดังนี้:
- State (สถานะ) แสดง State ของ Object หรือระบบในแต่ละช่วงเวลา
- Activity (กิจกรรม) กิจกรรมที่เกิดขึ้นเมื่อเปลี่ยนสถานะ
- Transition (เส้นเชื่อม) เส้นเชื่อมแสดงถึงการเปลี่ยนสถานะของ Object หรือ System
- Condition (เงื่อนไข) กำหนดเงื่อนไขที่ต้องเป็นจริงเพื่อเปลี่ยน State
นี่คือตัวอย่างของ State Diagram
State Diagram ด้านบนเป็นแผนภาพที่แสดงสถานะของระบบการเล่นภาพยนตร์ โดยมีสถานะต่างๆ และกิจกรรมที่เกิดขึ้นเมื่อเปลี่ยนสถานะ องค์ประกอบของ State Diagram มีดังนี้:
- Idle: สถานะเริ่มต้นของระบบ รอการเลือกภาพยนตร์
- SelectingMovie: สถานะที่ผู้ใช้เลือกภาพยนตร์
- Loading: สถานะที่ระบบกำลังโหลดภาพยนตร์ที่ถูกเลือก
- Playing: สถานะที่ภาพยนตร์กำลังเล่น
- Paused: สถานะที่ภาพยนตร์หยุดเล่นชั่วคราว
- [*]: สถานะสุดท้ายของระบบ
กิจกรรมที่เกิดขึ้นเมื่อเปลี่ยนสถานะ:
- เมื่ออยู่ในสถานะ Idle ผู้ใช้สามารถเลือกภาพยนตร์ได้และเปลี่ยนสถานะเป็น SelectingMovie
- เมื่ออยู่ในสถานะ SelectingMovie ระบบจะโหลดภาพยนตร์ที่ถูกเลือกและเปลี่ยนสถานะเป็น Loading
- เมื่ออยู่ในสถานะ Loading ระบบจะเริ่มเล่นภาพยนตร์เมื่อโหลดเสร็จและเปลี่ยนสถานะเป็น Playing
- เมื่ออยู่ในสถานะ Playing ผู้ใช้สามารถหยุดเล่นชั่วคราวได้เพื่อให้ระบบเข้าสู่สถานะ Paused หรือหยุดเล่นเพื่อให้ระบบเข้าสู่สถานะ Idle
- เมื่ออยู่ในสถานะ Paused ผู้ใช้สามารถเล่นต่อจากจุดที่หยุดได้เพื่อให้ระบบเข้าสู่สถานะ Playing
- เมื่ออยู่ในสถานะ Idle ระบบจะสิ้นสุดการทำงานของระบบ
เมื่อนำมาเขียนเป็น code ก็จะมีหน้าตาประมาณนี้ออกมา
class MovieStreamingService { constructor() { this.state = "Idle"; }
start() { this.state = "Idle"; console.log("Service started, currently Idle."); }
chooseMovie() { if (this.state === "Idle") { this.state = "SelectingMovie"; console.log("Choosing a movie..."); } else { console.log("Cannot choose a movie, not in Idle state."); } }
selectMovie() { if (this.state === "SelectingMovie") { this.state = "Loading"; console.log("Movie selected, loading..."); } else { console.log("Cannot select movie, not in SelectingMovie state."); } }
loadComplete() { if (this.state === "Loading") { this.state = "Playing"; console.log("Movie loaded, now playing."); } else { console.log("Cannot play movie, not in Loading state."); } }
pause() { if (this.state === "Playing") { this.state = "Paused"; console.log("Movie paused."); } else { console.log("Cannot pause movie, not in Playing state."); } }
play() { if (this.state === "Paused") { this.state = "Playing"; console.log("Resuming movie..."); } else { console.log("Cannot resume movie, not in Paused state."); } }
stop() { if (this.state === "Playing") { this.state = "Idle"; console.log("Movie stopped, back to Idle state."); } else { console.log("Cannot stop movie, not in Playing state."); } }
end() { this.state = "End"; console.log("Service ended."); }}
// Example Usageconst streamingService = new MovieStreamingService();streamingService.start();streamingService.chooseMovie();streamingService.selectMovie();streamingService.loadComplete();streamingService.pause();streamingService.play();streamingService.stop();streamingService.end();จากตัวอย่างที่แสดงออกมา State Diagram เป็นแผนภาพที่ใช้ในการแสดงสถานะและการเปลี่ยนสถานะของวัตถุหรือระบบต่างๆ ในแต่ละช่วงเวลา โดยมีวัตถุประสงค์ในการเข้าใจและแสดงภาพรวมของกระบวนการทำงาน การเปลี่ยนแปลงสถานะ และการเกิดกิจกรรมต่างๆ ที่เกิดขึ้นเมื่อเปลี่ยนสถานะ
State Diagram มีการใช้งานที่หลากหลาย ซึ่งสามารถนำมาใช้ในการออกแบบและวางแผนระบบที่มีขั้นตอนการทำงานหลากหลาย โดยเฉพาะอย่างยิ่งระบบที่มีการเปลี่ยนสถานะอย่างถูกต้องและต้องการการติดตามสถานะของวัตถุหรือระบบ นอกจากนี้ยังสามารถนำมาใช้ในการสร้างเกม การจัดการกระบวนการทำงานในระบบ network หรือแม้กระทั่งการจัดการกระบวนการธุรกิจ
ดังนั้น State Diagram เป็นเครื่องมือที่สำคัญในการวางแผนและออกแบบระบบ โดยช่วยให้เราเข้าใจการทำงานและการเปลี่ยนแปลงของวัตถุหรือระบบได้อย่างชัดเจนยิ่งขึ้น
จากประสบการณ์ส่วนตัวของผมนั้น ผมใช้ State Diagram ไม่ค่อยบ่อยเพราะเนื่องจากงานประเภทที่ผมทำนั้นจะเกี่ยวกับความเป็น System มากกว่าเล่นกับ State เพียงอย่างเดียว (โดยปกติ web application นั้นจะเป็นการทำงานร่วมกันหลาย Component หรือหลาย Service) ดังนั้นหากใครมี case ไหนที่ใช้กับ State Diagram บ่อยๆก็สามารถแนะนำเพิ่มเติมได้เลย
5. ER Diagram
ER Diagram (Entity-Relationship Diagram) เป็นแผนภาพที่ใช้แสดงความสัมพันธ์ของ Entity (ตัวแทนข้อมูล) ในระบบฐานข้อมูล โดยแสดงความสัมพันธ์ระหว่าง Entity และ Attribute (คุณสมบัติ) ซึ่ง ER Diagram เป็นเครื่องมือที่ใช้ในการวิเคราะห์และออกแบบฐานข้อมูลในรูปแบบแผนภาพที่ทำให้เราสามารถเข้าใจและเขียนฐานข้อมูลได้อย่างง่ายดายและมีความสอดคล้องกับความต้องการของระบบที่กำลังสร้างได้ดียิ่งขึ้น
ER Diagram ประกอบด้วยส่วนต่างๆ ดังนี้:
- Entity แสดงถึง Object หรือตัวแทนของข้อมูลที่มีคุณสมบัติและความสัมพันธ์กับ Entity อื่นๆในระบบ
- Attribute แสดงถึงคุณสมบัติหรือข้อมูลที่เกี่ยวข้องกับ Entity
- Relationship แสดงถึงความสัมพันธ์ระหว่าง Entity ซึ่งสามารถแบ่งออกได้เป็น Relationship ชนิดต่างๆ เช่น One-to-One, One-to-Many, Many-to-Many
- Cardinality แสดงถึงจำนวนของ Entity ที่เกี่ยวข้องกับ Entity ที่ถูกเชื่อมโยงกันในความสัมพันธ์นั้นๆ
ดังนั้น ER Diagram เป็นเครื่องมือที่ช่วยในการออกแบบและเข้าใจฐานข้อมูลของระบบให้ง่ายและสามารถมองเห็นความสัมพันธ์ของข้อมูลได้อย่างชัดเจน
และนี่คือตัวอย่างของ ER Diagram
ER Diagram ด้านบนเป็นตัวอย่างการแสดงความสัมพันธ์ระหว่าง Entity ในระบบฐานข้อมูลของการสั่งซื้อสินค้าออนไลน์ ซึ่งประกอบด้วย Entity ต่างๆ โดย
- CUSTOMER แสดงถึงลูกค้าที่มีคุณสมบัติเช่นชื่อ, อีเมล, ที่อยู่
- ORDER แสดงถึงคำสั่งซื้อที่มีคุณสมบัติเช่นรหัสคำสั่งซื้อ, วันที่, สถานะ
- LINE-ITEM แสดงถึงรายการสินค้าในคำสั่งซื้อที่มีคุณสมบัติเช่นจำนวนสินค้า, ราคา
- PRODUCT แสดงถึงสินค้าที่มีคุณสมบัติเช่นรหัสสินค้า, ชื่อสินค้า, ราคา
ระหว่าง Entity นั้นมีความสัมพันธ์ต่างๆ ได้แก่
- CUSTOMER สามารถทำการสั่งซื้อ (places) ORDER ได้
- ORDER มีการเกี่ยวข้อง (contains) LINE-ITEM
- PRODUCT มีการเกี่ยวข้อง (includes) LINE-ITEM
นอกจากนี้ ยังแสดงคุณสมบัติของแต่ละ Entity ดังนี้
- CUSTOMER มีคุณสมบัติเช่นชื่อ, อีเมล, ที่อยู่
- ORDER มีคุณสมบัติเช่นรหัสคำสั่งซื้อ, วันที่, สถานะ
- LINE-ITEM มีคุณสมบัติเช่นจำนวนสินค้า, ราคา
- PRODUCT มีคุณสมบัติเช่นรหัสสินค้า, ชื่อสินค้า, ราคา
ดังนั้น ER Diagram ถูกใช้สำหรับเรื่องของการ Design เรื่องของความสัมพันธ์ของข้อมูลโดยเฉพาะ งานส่วนใหญ่ที่มักจะใช้ ER Diagram เลยคือเรื่องของ Database โดย ER Diagram นี้นั้นเราสามารถนำไปแปลงเป็น SQL Query หน้าตาประมาณนี้ออกมาได้
CREATE TABLE CUSTOMER ( name VARCHAR(255), email VARCHAR(255), address VARCHAR(255));
CREATE TABLE ORDER ( id VARCHAR(255), date VARCHAR(255), status VARCHAR(255), customer_name VARCHAR(255), FOREIGN KEY (customer_name) REFERENCES CUSTOMER(name));
CREATE TABLE LINE_ITEM ( quantity INT, price FLOAT, order_id VARCHAR(255), product_id VARCHAR(255), FOREIGN KEY (order_id) REFERENCES ORDER(id), FOREIGN KEY (product_id) REFERENCES PRODUCT(id));
CREATE TABLE PRODUCT ( id VARCHAR(255), name VARCHAR(255), price FLOAT);ก็จะได้ตารางและความสัมพันธ์แบบเดียวกับ ER Diagram ออกมาได้ ดังนั้นหากเป็นงานประเภทที่เกี่ยวข้องกับ Database หรือ ความสัมพันธ์เชิง Data สามารถพิจารณาใช้ ER Diagram ได้เช่นเดียวกัน
Diagram อื่นๆ
นอกเหนือจาก ER Diagram, Class Diagram, State Diagram, Flow Chart, และ Sequence Diagram ที่ได้กล่าวถึงแล้ว นี่คือ Diagram อื่นๆ ที่ developer เองก็สามารถใช้เพิ่มเติมได้ ก็จะมีตั้งแต่
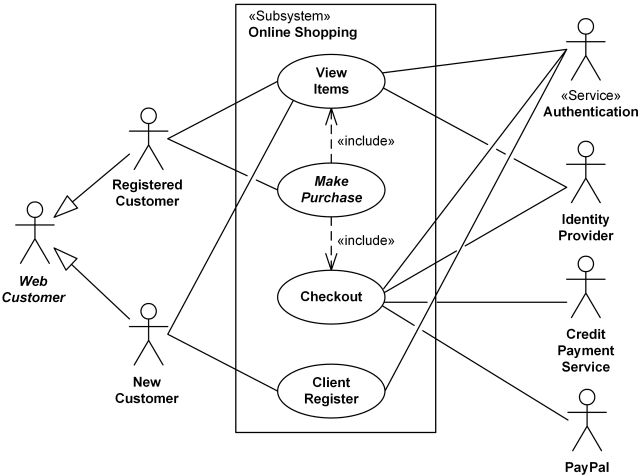
- Use Case Diagram เป็นแผนภาพที่ใช้แสดง function หลักของระบบ และความสัมพันธ์ระหว่างผู้ใช้งาน (Actors) กับ Use Cases ที่ระบบนั้นๆ มี แผนภาพนี้ช่วยให้เข้าใจและสื่อสารระหว่างทีมพัฒนาและผู้ใช้งานได้อย่างถูกต้อง (ตัวอย่าง use case diagram จาก https://www.geeksforgeeks.org/use-case-diagram/)

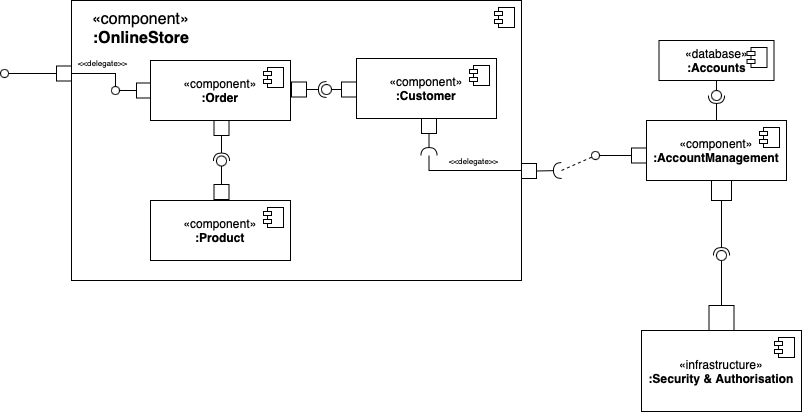
- Component Diagram เป็นแผนภาพที่ใช้แสดงส่วนประกอบหรือคอมโพเนนต์ต่างๆ ในระบบซอฟต์แวร์ และความสัมพันธ์ระหว่างกัน ช่วยให้นักพัฒนาเข้าใจโครงสร้างและองค์ประกอบของระบบได้ดีขึ้น (ภาพจาก https://www.drawio.com/blog/uml-component-diagrams)

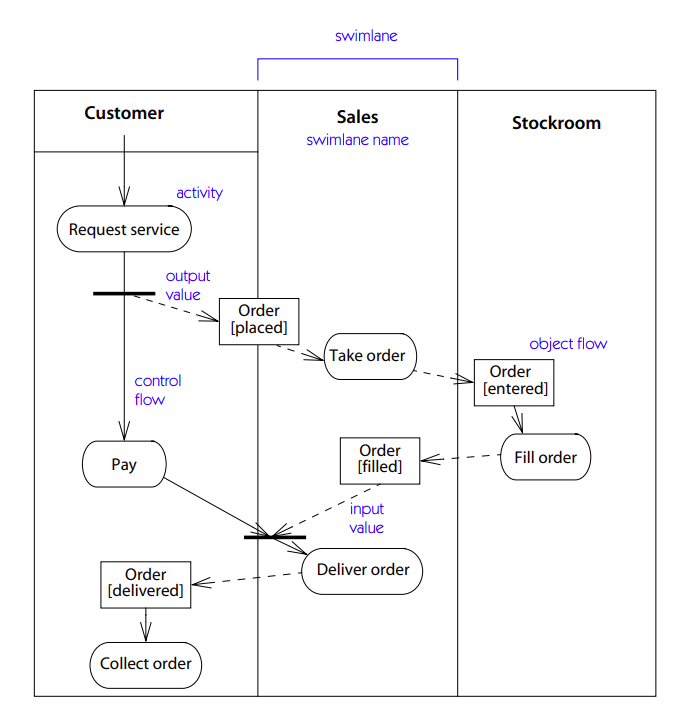
- Activity Diagram เป็นแผนภาพที่ใช้แสดงกระบวนการหรือลำดับขั้นตอนของกิจกรรมในระบบ ช่วยให้เข้าใจและวิเคราะห์กระบวนการการทำงานของระบบได้ (ภาพจาก https://guides.visual-paradigm.com/understanding-activity-diagrams-in-uml-a-comprehensive-guide/ )

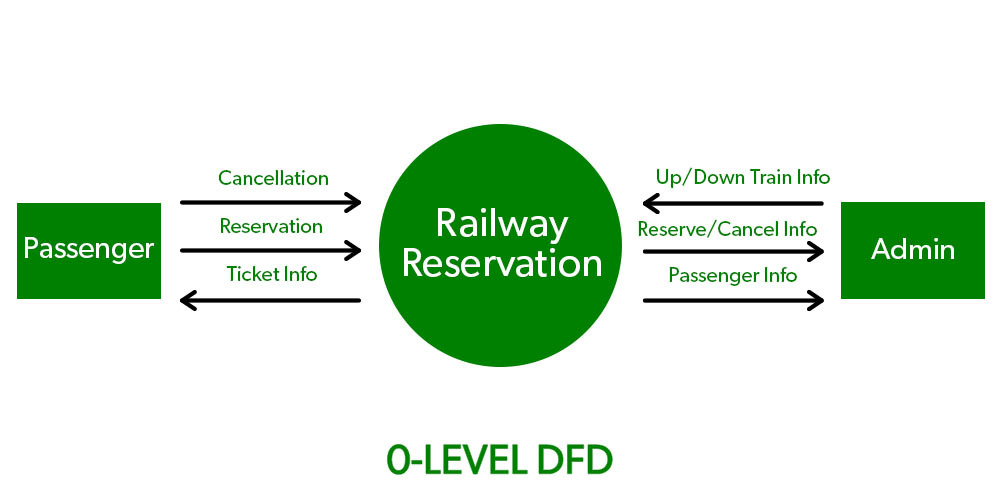
- Data Flow Diagram (DFD) คือแผนภาพที่ใช้ในการแสดงกระบวนการการไหลของข้อมูลในระบบ โดยแสดงให้เห็นถึงแหล่งที่มาและปลายทางของข้อมูล และวิธีการประมวลผลที่เกิดขึ้นกับข้อมูลเหล่านั้น มันช่วยให้เข้าใจและวิเคราะห์กระบวนการการสื่อสารของข้อมูลภายในระบบได้อย่างชัดเจน (ภาพจาก https://www.geeksforgeeks.org/levels-in-data-flow-diagrams-dfd/)

นี่เป็นเพียงบางตัวอย่างของ Diagram อื่นๆ ที่นักพัฒนาสามารถใช้งานได้ อาจจะมี Diagram อื่นๆ อีกหลายแบบที่สามารถใช้ในการวิเคราะห์และออกแบบระบบได้ ขึ้นอยู่กับความต้องการและลักษณะของโครงการ
สรุปทั้งหมด
Diagram มีประโยชน์อย่างมากสำหรับงาน Developer ในหลายๆ ด้านดังนี้:
- การออกแบบ Diagram ช่วยให้ Developer สามารถออกแบบระบบหรือโครงสร้างข้อมูลได้อย่างชัดเจน โดยเน้นที่ความสัมพันธ์ระหว่างองค์ประกอบต่างๆ และคุณสมบัติของระบบ
- การเข้าใจและการสื่อสาร Diagram ช่วยให้ Developer เข้าใจและสื่อสารได้ง่ายขึ้น เนื่องจากสามารถแสดงความสัมพันธ์และโครงสร้างข้อมูลในรูปแบบกราฟิกที่ชัดเจน
- การวิเคราะห์ Diagram ช่วยในการวิเคราะห์ระบบหรือโครงสร้างข้อมูล โดยสามารถจำแนกและวิเคราะห์ความสัมพันธ์และโครงสร้างข้อมูลในแต่ละส่วนได้
- การเขียน Code Diagram ช่วยในการเขียน code โดยสามารถแปลง Diagram เป็นโค้ดได้อย่างสะดวกและถูกต้อง โดยใช้ Diagram เป็นแนวทางในการเขียนโค้ดและการแบ่งงาน
- การประสานงาน Diagram ช่วยในการประสานงานระหว่าง Developers และผู้อื่นในทีม โดยสามารถแสดงแผนภาพและความสัมพันธ์ของระบบในลักษณะที่ง่ายต่อการเข้าใจและปรับปรุง
- การเอกสารสรุป Diagram เป็นเครื่องมือที่ช่วยในการสรุปและเอกสารสรุปข้อมูลในรูปแบบกราฟิก ทำให้กลายเป็นข้อมูลที่ง่ายต่อการเข้าใจและอ่าน
โดยรวมแล้ว Diagram เป็นเครื่องมือที่สำคัญและมีประโยชน์อย่างมากสำหรับ Developer ในการออกแบบระบบและการเขียนโค้ด ช่วยให้งานเป็นระเบียบและมีความชัดเจนมากยิ่งขึ้น
หากใครมี Diagram ไหนเพิ่มเติม ลองแชร์กันเพิ่มเติมได้เลยนะครับ 😁
- รู้จักกับ Design Pattern - Creational (Part 1/3)มี Video
มาเรียนรู้รูปแบบการพัฒนา Software Design Pattern ประเภทแรก Creational กัน
- มาทำ Authentication ด้วย NestJS และ Passport กันมี Video
เรียนรู้การผสานพลังระหว่าง NestJS framework ยอดนิยมฝั่ง Node.js กับ Passport
- MCP Basicมี Video
เรียนรู้ Model Context Protocol (MCP) ครบตั้งแต่แนวคิดการสื่อสารระหว่าง AI-Tools, ตัวอย่างเชื่อมต่อ ไปจนถึงการสร้าง MCP Server
- รู้จักกับ ORM ตัวช่วย query ฐานข้อมูลกันมี Video มี Github
พามาลองเล่นตัว ORM หรือ Object Relational Mapping เทคนิคสำหรับการคุยกับ Database ผ่าน Object กัน




